Product Description
Veteran Ratings is a free service that evaluates Veterans’ cases to help identify service-connected disabilities. Once Veteran Ratings reviews Veteran’s status and believe they’re eligible, they refer Veterans to one of their Veteran Consulting partners that best fits their needs.
My Role
UX Designer
Project Duration
Dec 2022 – Mar 2023
Scope of Work
User research
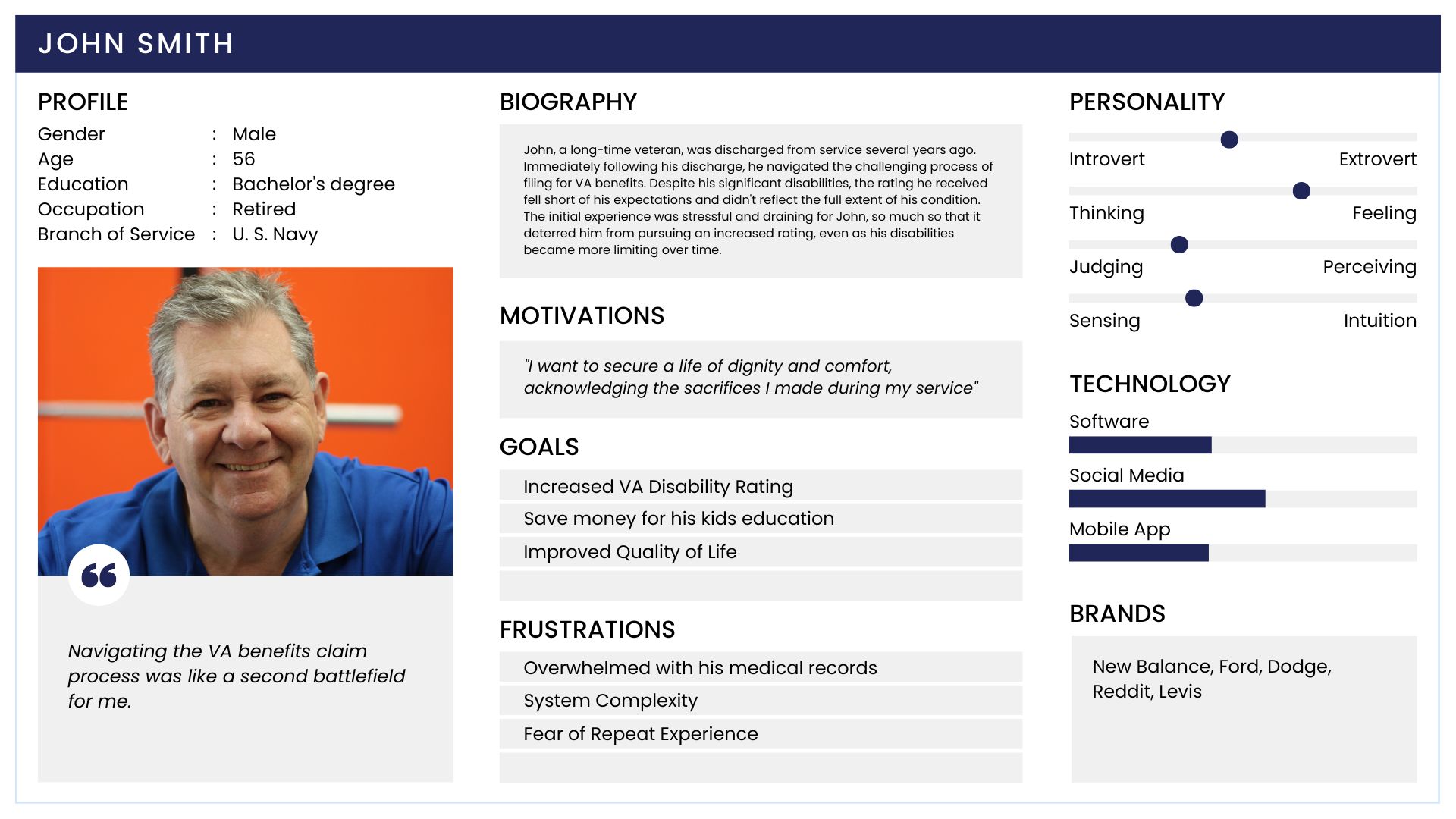
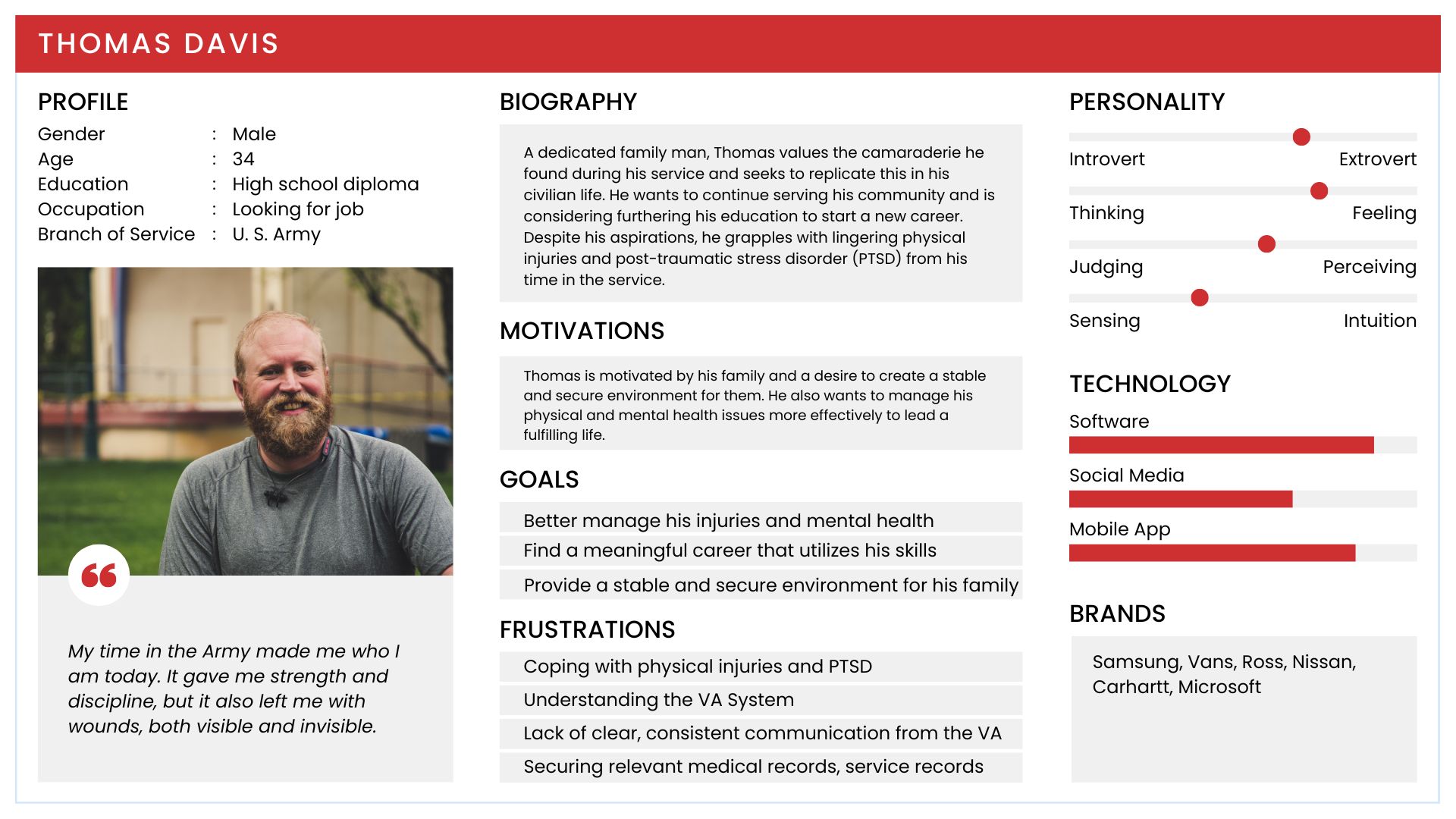
Personas
Problem statements
Paper wireframes
Digital wireframes
Low-fidelity prototype
Mockups
High-fidelity prototype
User testing
Accessibility

Problem
Veteran Ratings’ website is currently facing challenges in providing comprehensive and engaging content about their services. This lack of information not only impacts user understanding but also fails to establish trust with potential clients. The challenge is magnified by the highly regulated nature of veteran-related services, where marketing and information dissemination is constrained by strict industry and legal guidelines.
The website needs to uphold these regulations, while effectively communicating its value proposition and establishing credibility. This requires a careful balance of compliance and creativity to develop a user-centric, informative, and engaging website that will appeal to our target audience, the veterans, and instill in them the trust necessary to utilize our services.
Goal
The objective of this redesign project is to enhance the site’s content and design elements, making it both informative and trust-evoking.
Tools Used
Mural
Otter AI
Illustrator
Photoshop
Figma
WordPress

UNDERSTANDING THE USER
User Research: Summary
I conducted extensive user research. This involved listening to multiple sales phone calls with the Veterans, working closely with the case managers, and interviewing Veterans within the company. This comprehensive research strategy granted me a solid understanding of the entire VA claim process and the mindset of Veterans when dealing with VA claims.
A primary user group identified through this research was veterans who face a multitude of challenges navigating the VA claim process. This user group not only confirmed our initial assumptions about the complexities and difficulties they encounter but also revealed a broader set of factors impacting their interactions with VA claims.
User's Pain Points

Understanding the Process:
The VA disability claims process can be complicated and hard to navigate. A Disabled Veteran would need clear and comprehensible guidance on each step of the process, from determining eligibility to appealing decisions.

Gathering Evidence:
Veterans may find it challenging to gather all the necessary evidence to substantiate their claim. They would need assistance in obtaining and organizing service records, medical reports, and other evidence.

Communication with the VA:
Veterans may find it difficult to communicate with the VA, particularly when it comes to understanding the status of their claim or the reasons behind the decisions made. Transparent, regular, and clear communication is crucial to reduce anxiety and frustration.

Physical and Emotional Strain:
The process of dealing with disability claims can be physically and emotionally taxing, especially for those suffering from severe disabilities or mental health conditions. They would need support that acknowledges and minimizes this strain.
STARTING THE DESIGN
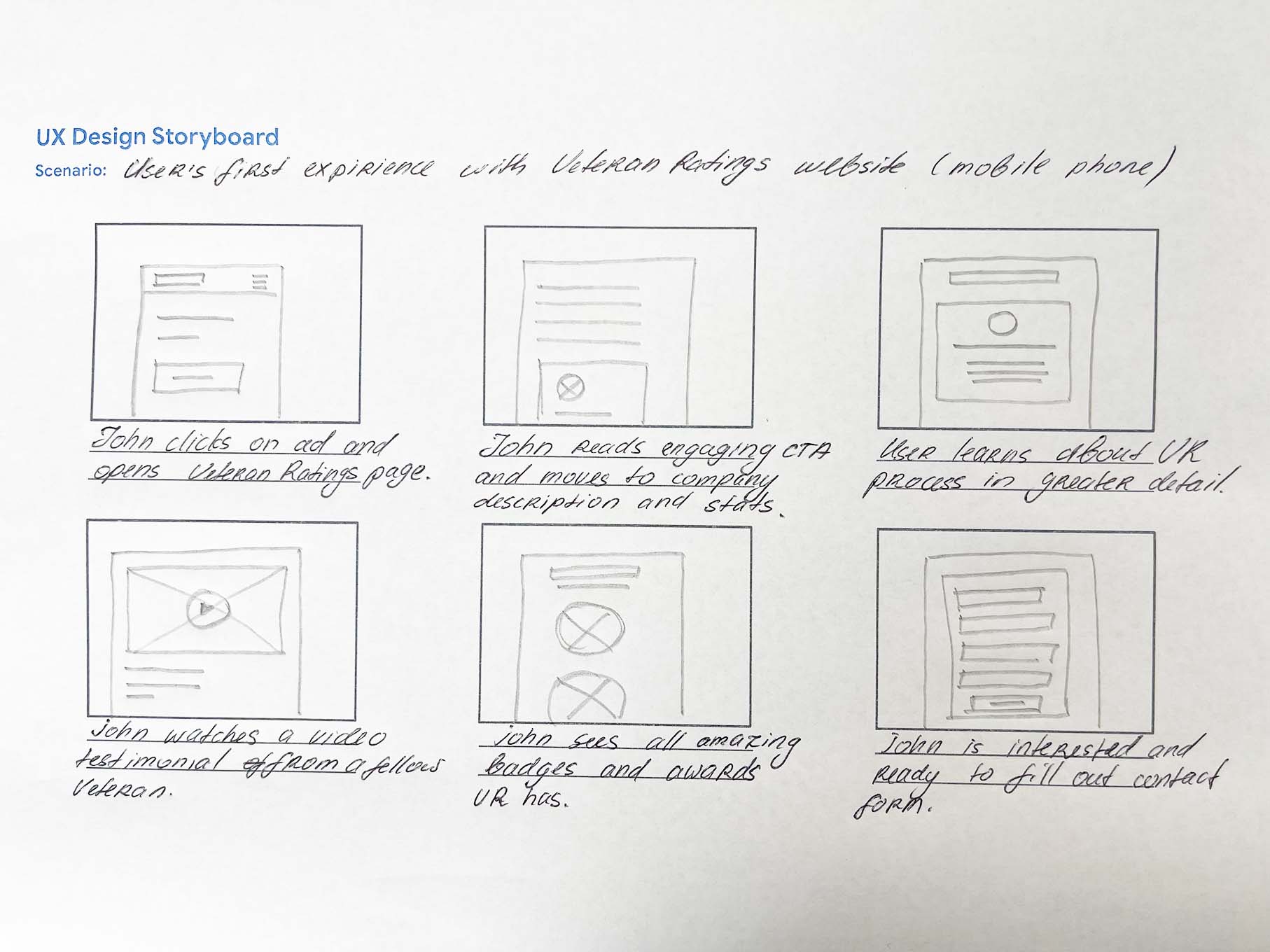
Storyboards
To better understand how users see things, I made a quick storyboard. This helped me see how users interact with the product or service and find any areas that need improvement.
Based on Google Analytics data, it was found that 80% of our users access the website using mobile devices. Therefore, for the following exercises, I focused on improving the mobile experience.

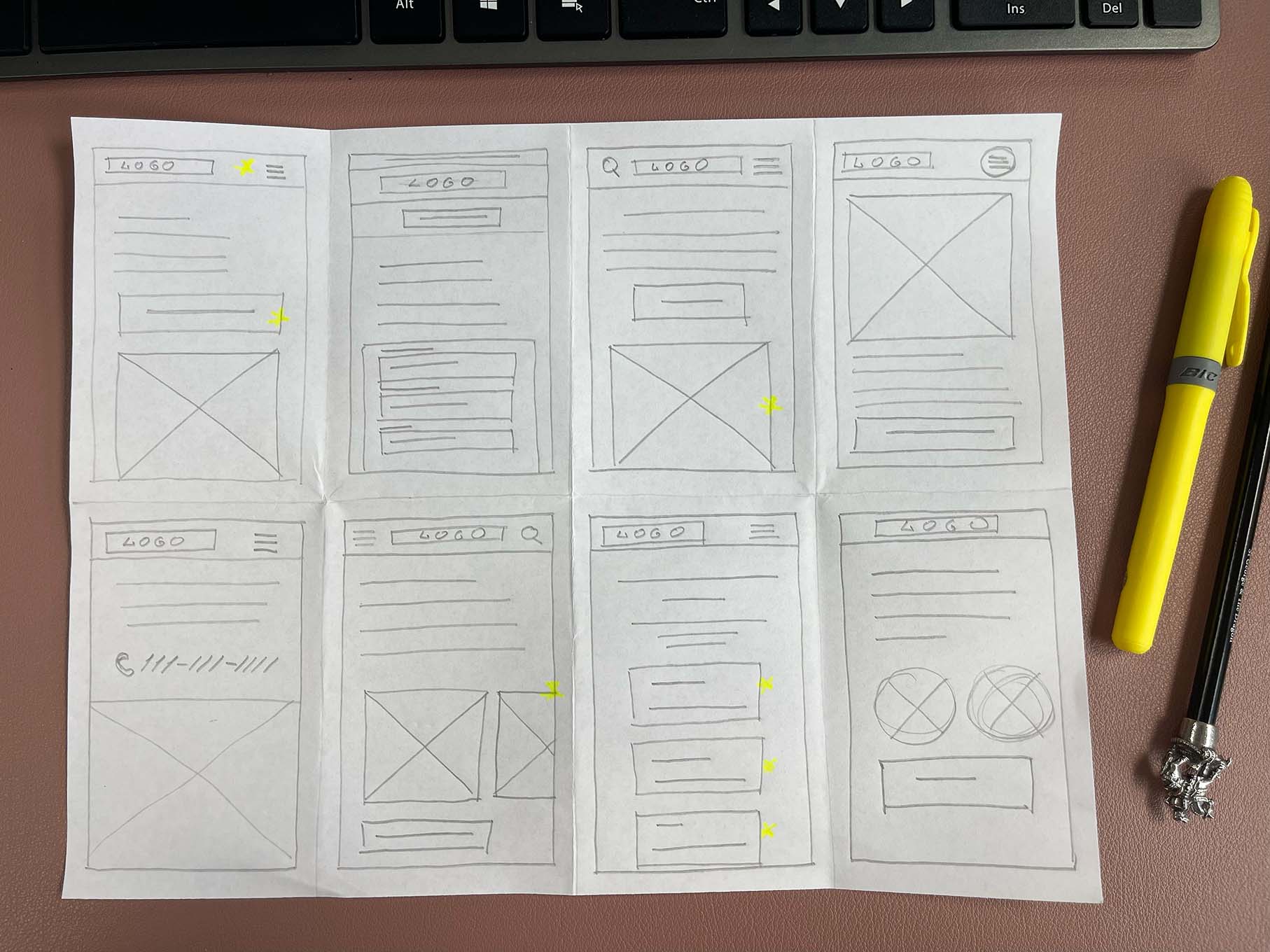
Crazy Eights exercise
I utilized the “Crazy Eights” exercise to rapidly generate diverse ideas and explore various directions for improving the user experience for Veterans. This fast-paced brainstorming activity encouraged me to think creatively and quickly, resulting in several potential solutions.

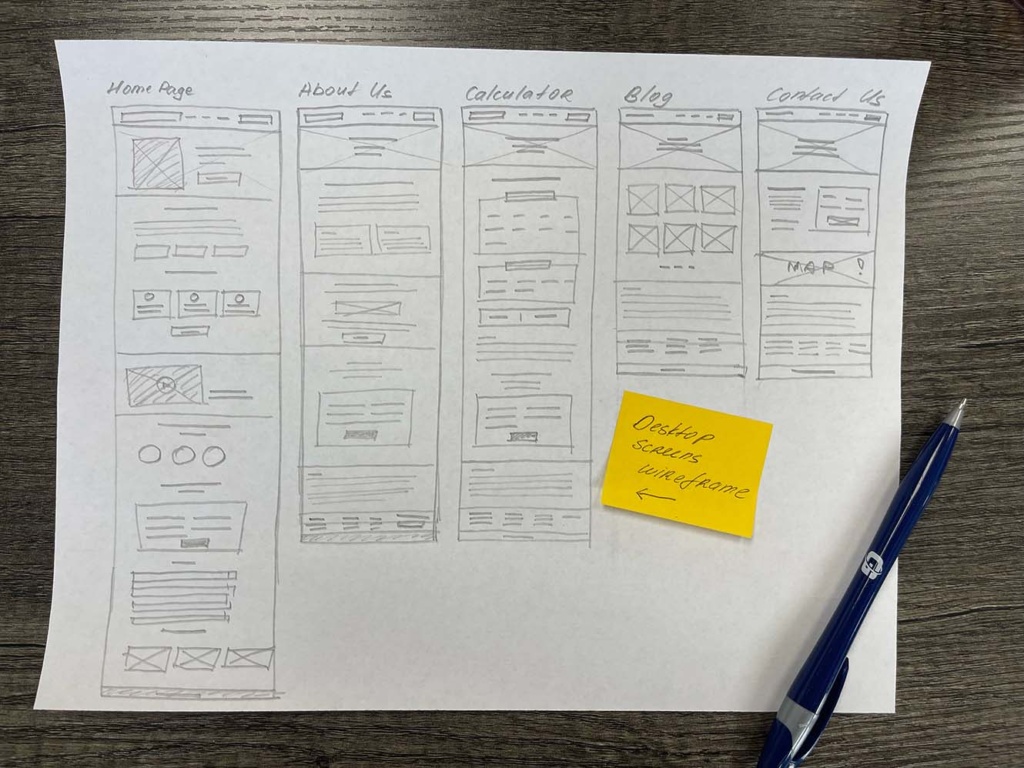
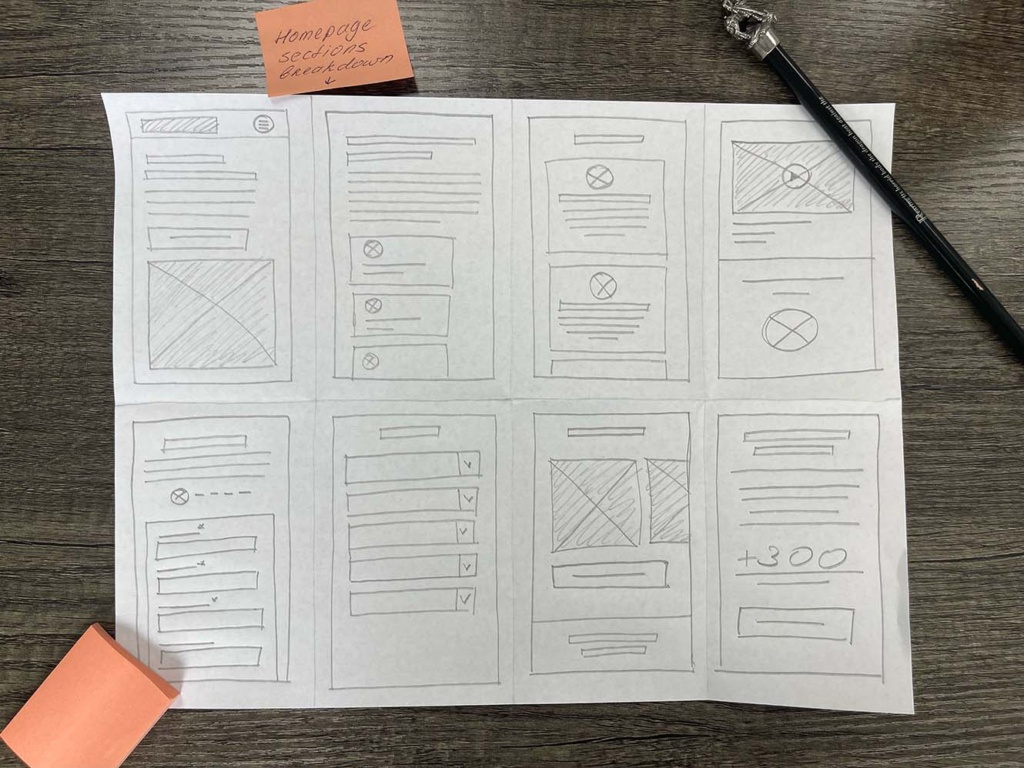
Paper Wireframes
As a next step in our design process, I translated the ideas from the “Crazy Eights” exercise into paper wireframes. These low-fidelity sketches will help visualize concepts before we move into digital prototyping.


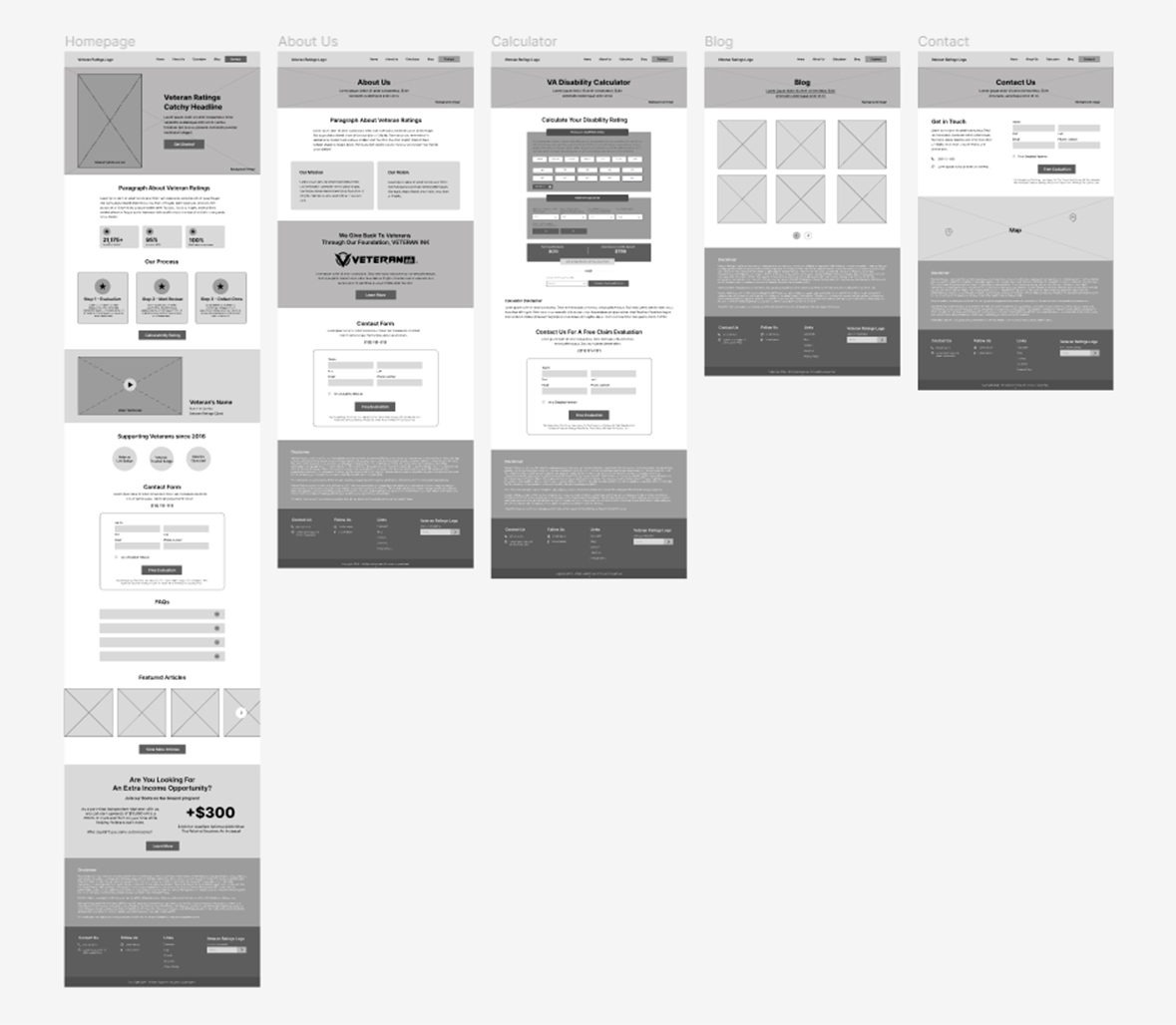
Digital Wireframes
Following the creation and evaluation of paper wireframes, the next step in the design process is transitioning to digital wireframes. These digital versions will offer a more precise representation of the interface, helping further refine layout, functionality, and navigation before proceeding to high-fidelity prototyping and user testing.
IMPROVING USER EXPERIENCE
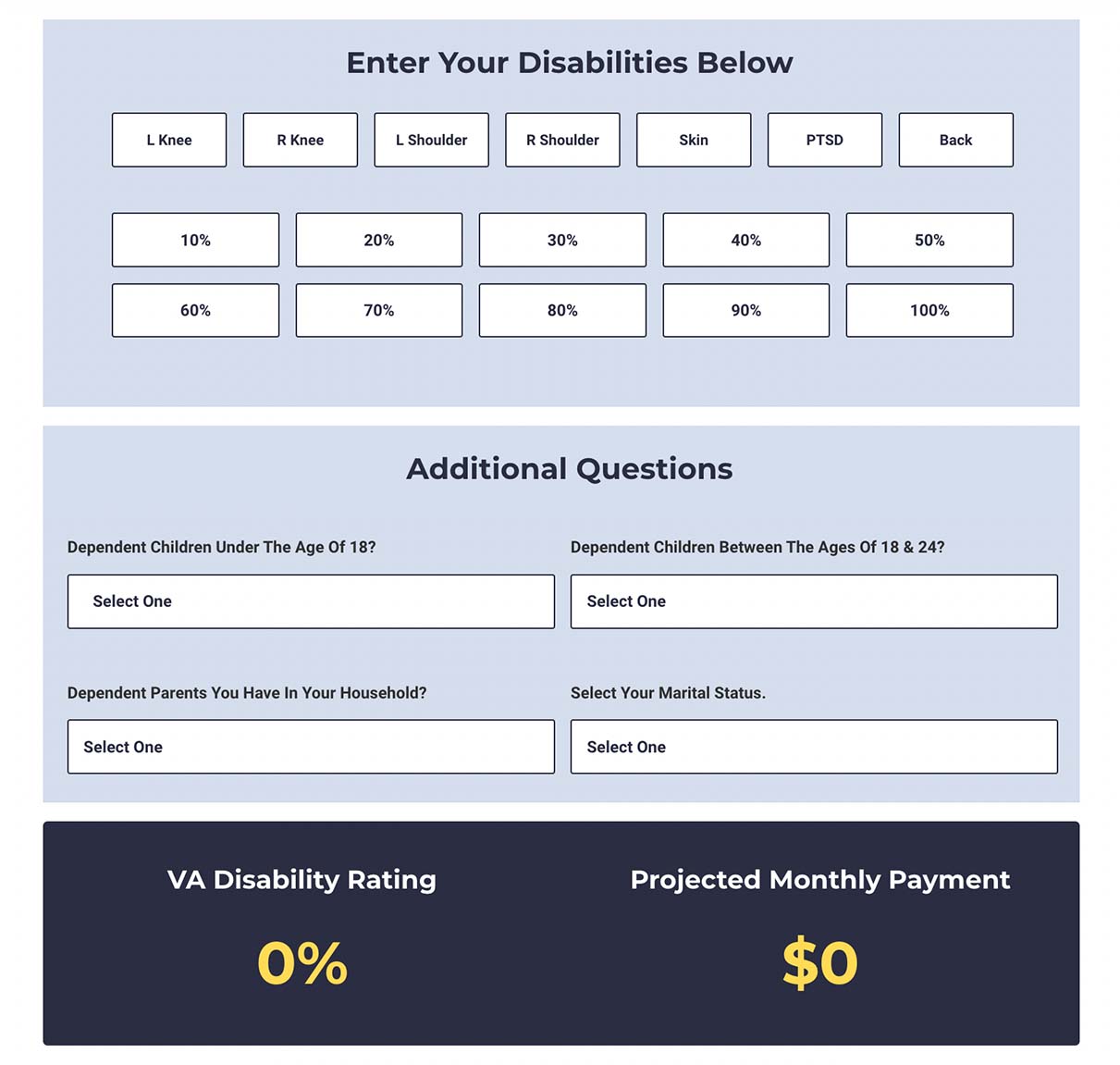
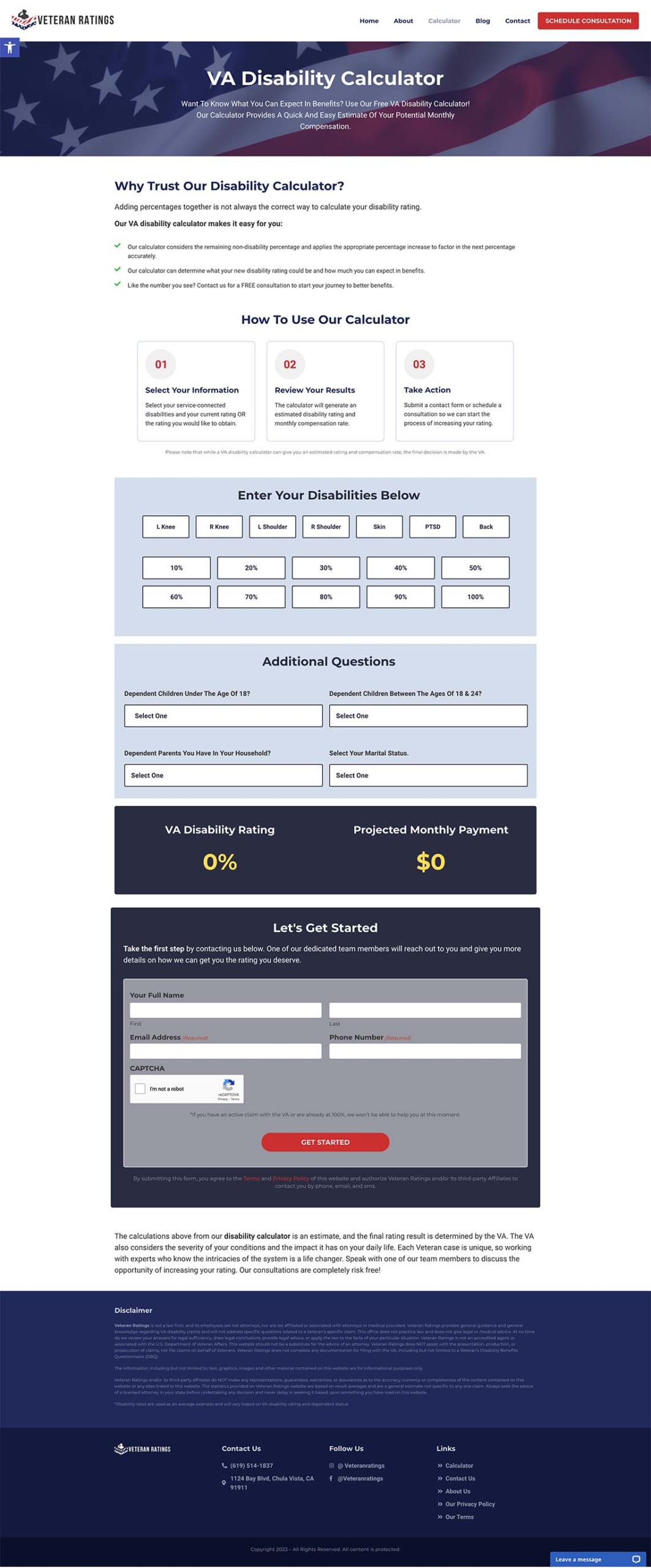
VA Disability Calculator
Based on our analysis of search volume data and competitor offerings, introducing a VA disability calculator as a website feature would greatly benefit Veterans. It caters to a high demand for self-service tools, as indicated by search trends, and fills a gap in our current service by providing Veterans with an immediate, personalized estimate of potential benefits – an offering that few competitors currently provide.
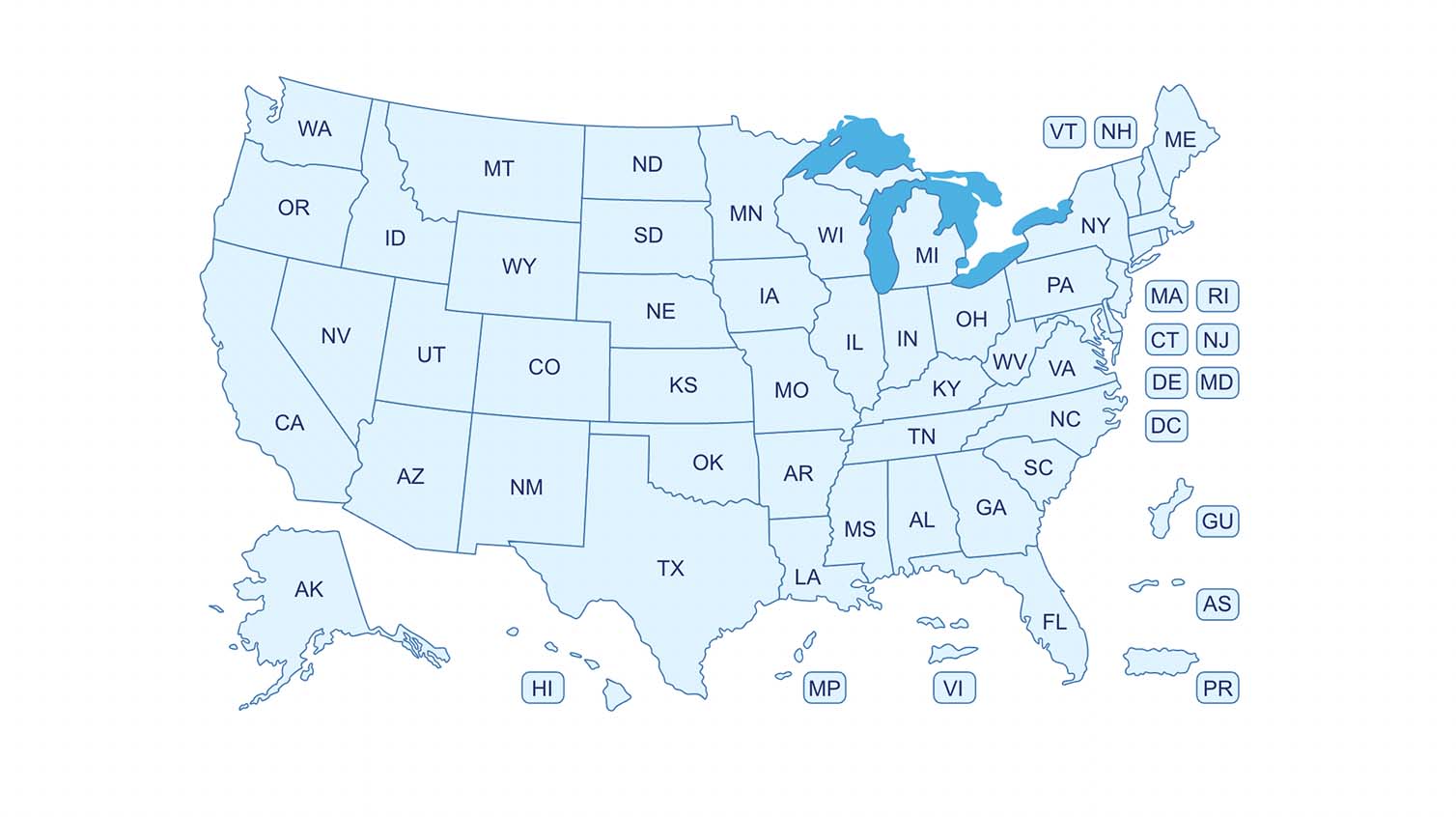
Interactive State Benefits Map
Incorporating an interactive state benefits map on our website enables Veterans to easily discover state-specific benefits linked to their disability rating. This user-friendly feature simplifies the process of locating and understanding additional resources and support, promoting informed decision-making and financial stability.
ACCESSIBILITY CONSIDERATIONS
Incorporating accessibility features ensures our platform is inclusive and user-friendly for all Veterans, irrespective of their disabilities. This not only enhances their user experience but also aligns with our mission to support and advocate for Veterans, acknowledging the diverse needs and abilities within this community.

Ensuring Readability for All Users
To ensure the product is accessible to as many users as possible, we should focus on text readability. This includes selecting clear fonts, maintaining a high contrast ratio between text and background colors, and providing options for text resizing.

Color and Contrast
I’ve selected a color palette that aligns with our brand identity and provides sufficient contrast for users with varying degrees of visual perception. All text and interactive elements are clearly distinguishable against their background colors, ensuring readability for all users, including those with color vision deficiencies.

Implementing Keyboard-Navigable Interfaces
Not all users can use a mouse or touchscreen to navigate the product. Ensuring the website or app can be fully navigated and operated using a keyboard is essential for users with motor disabilities or those who use assistive technologies.
FINAL PRODUCT
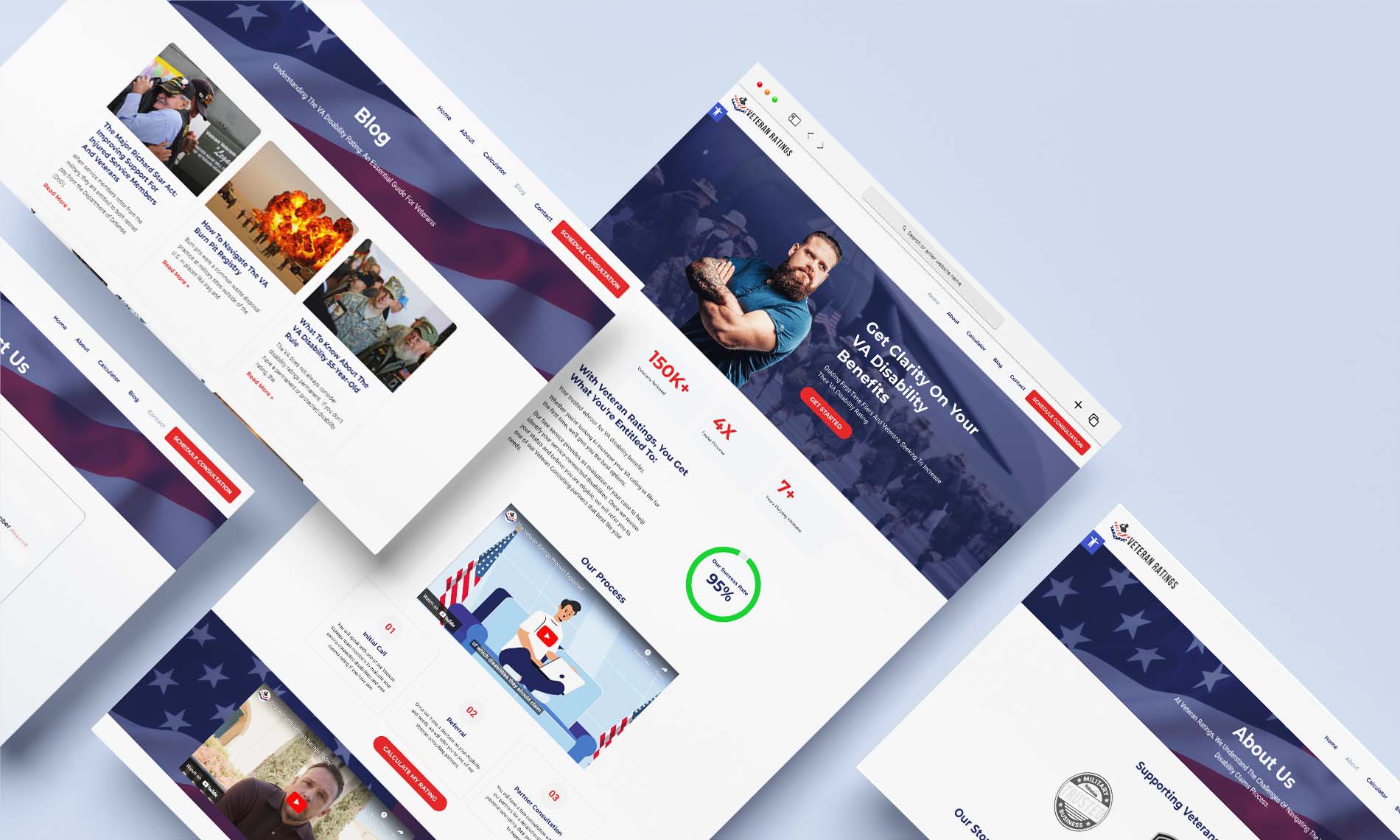
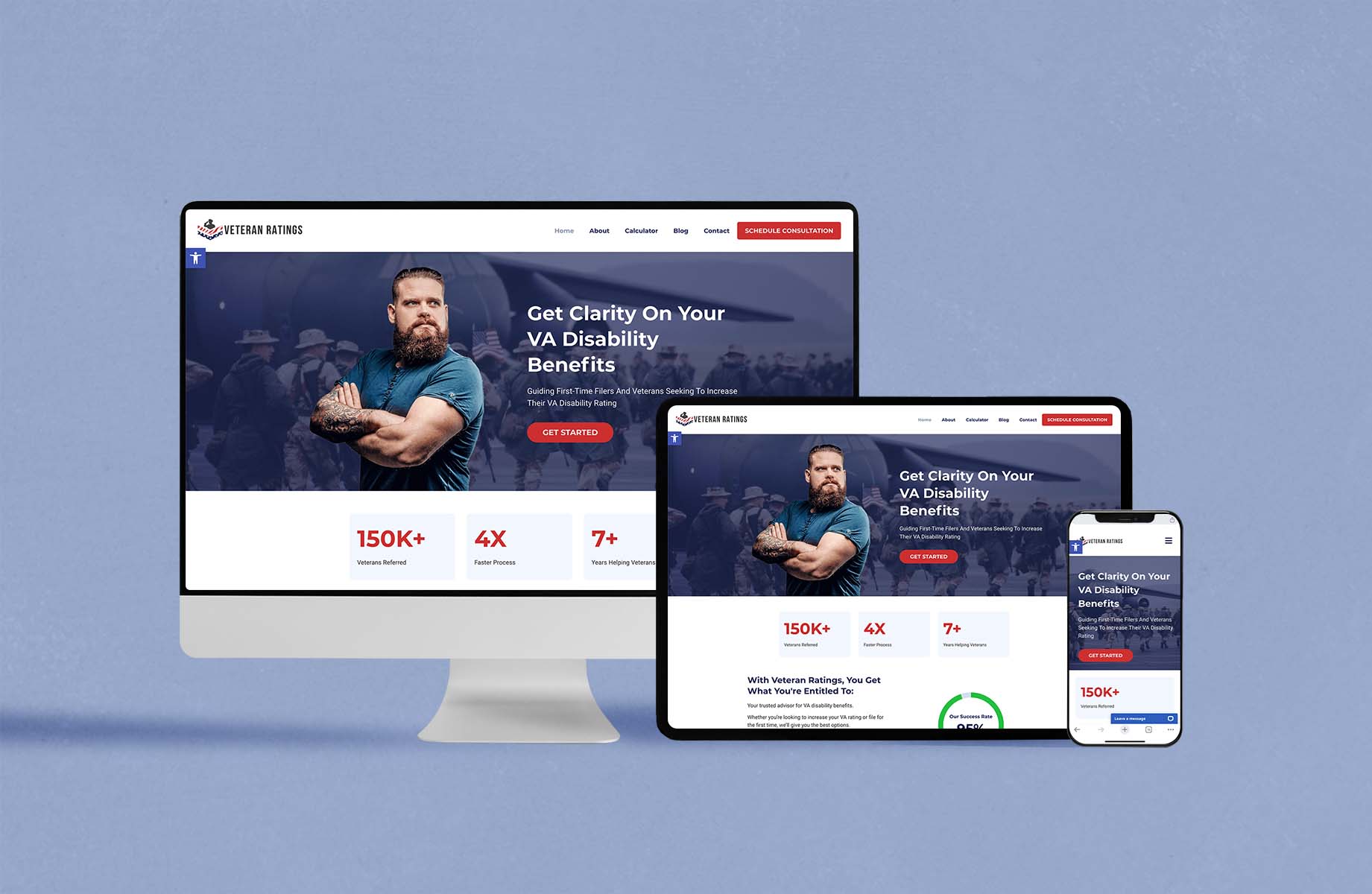
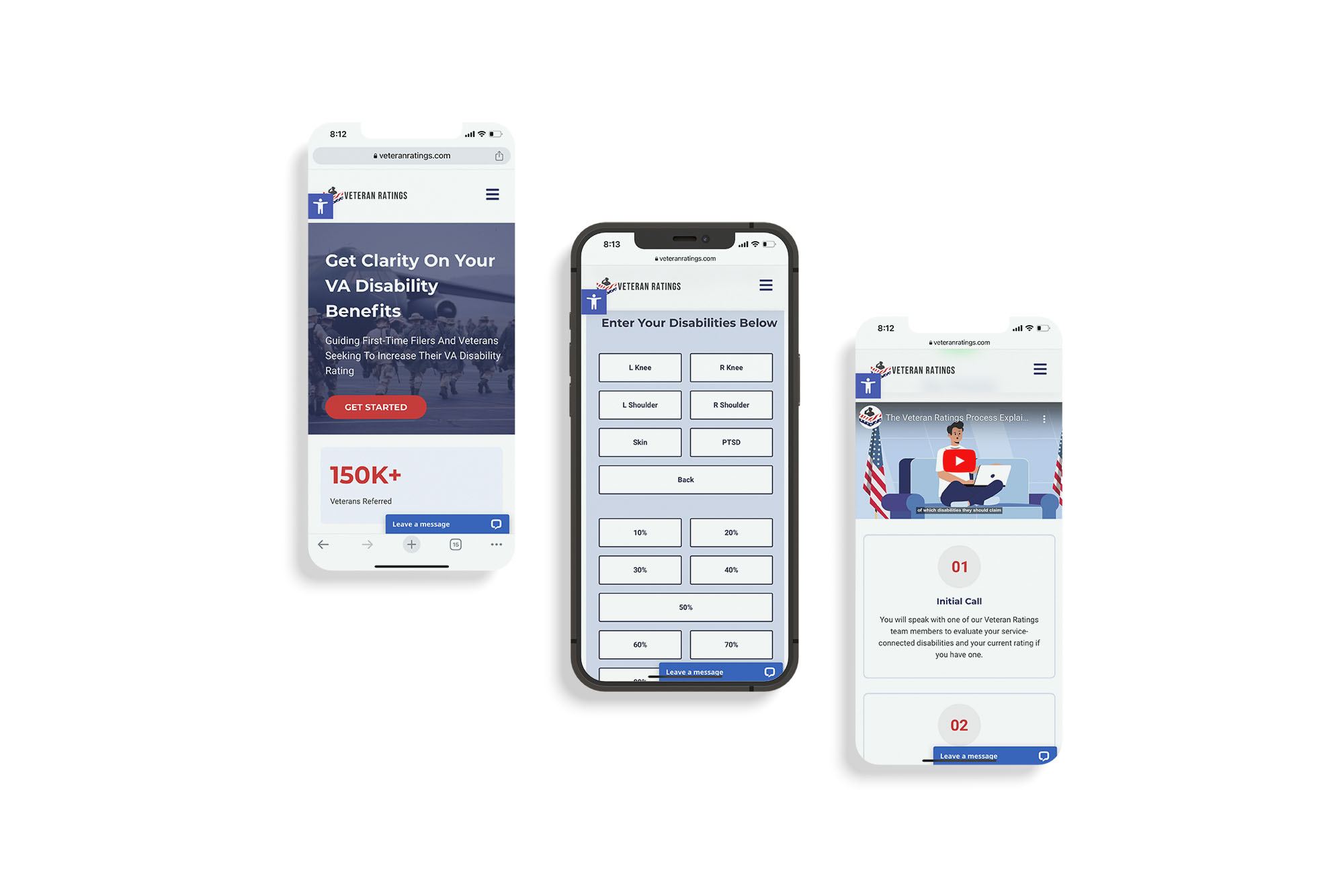
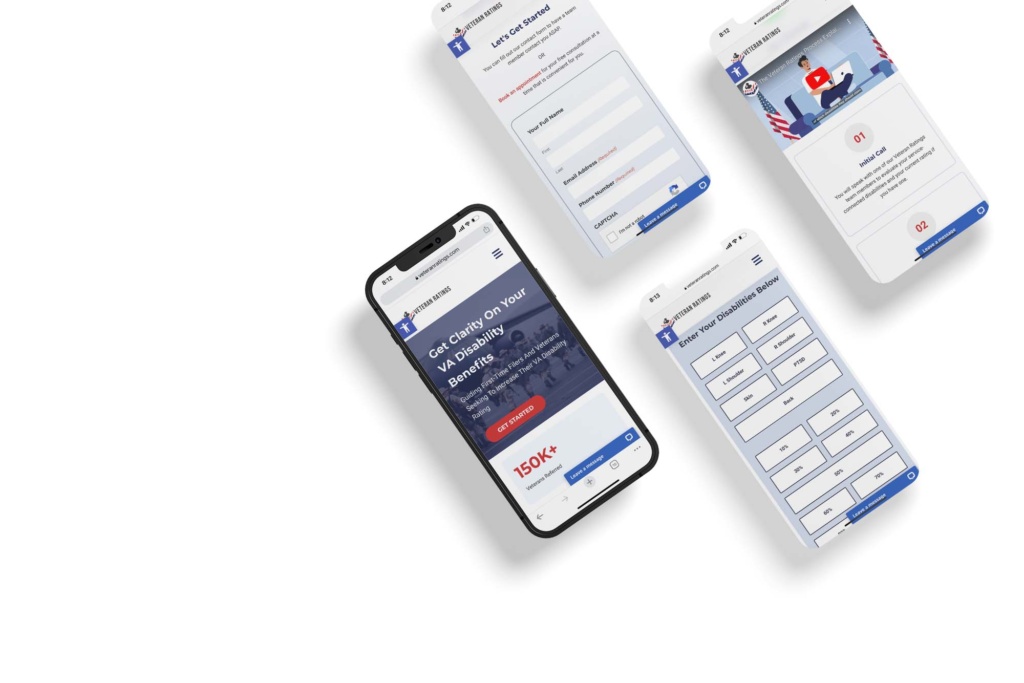
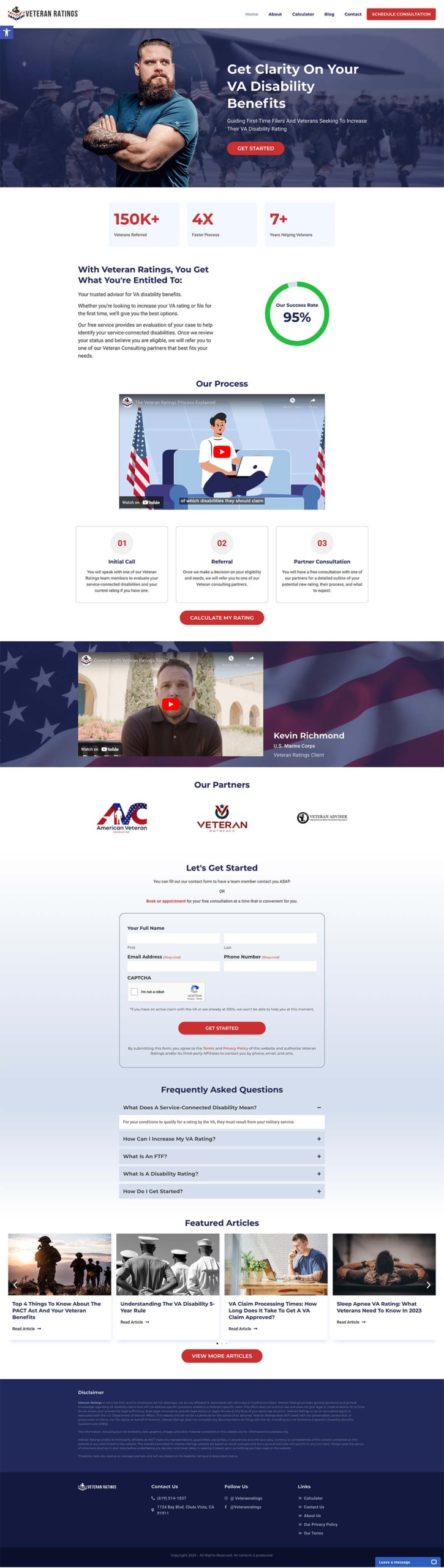
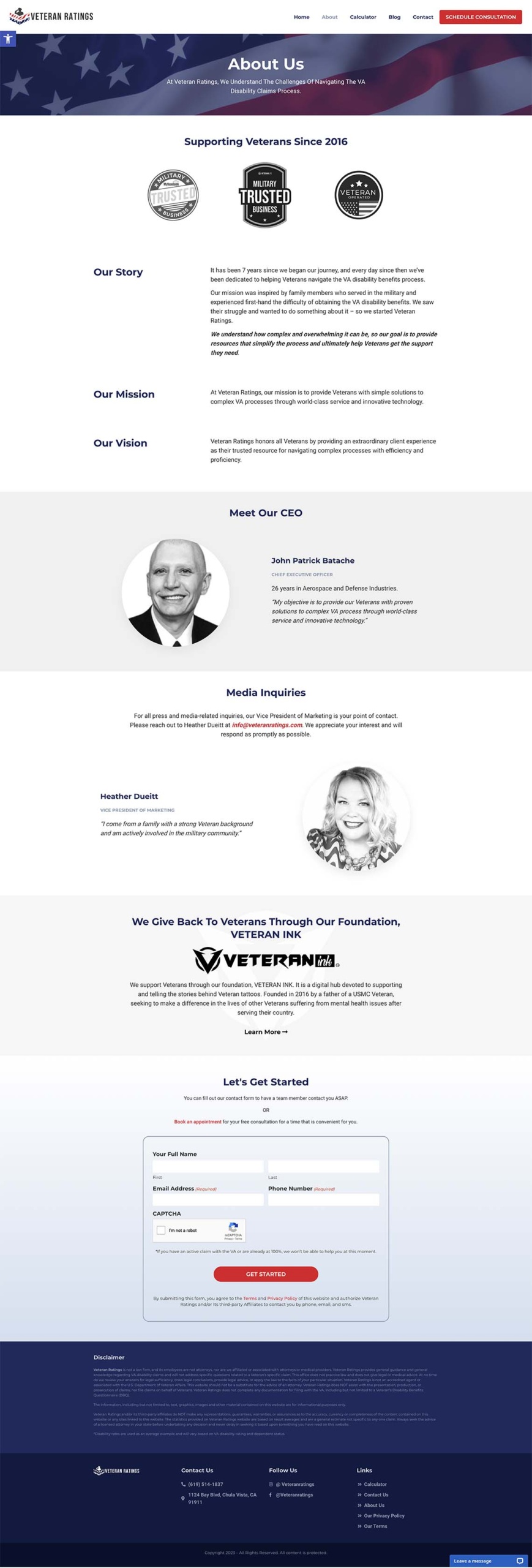
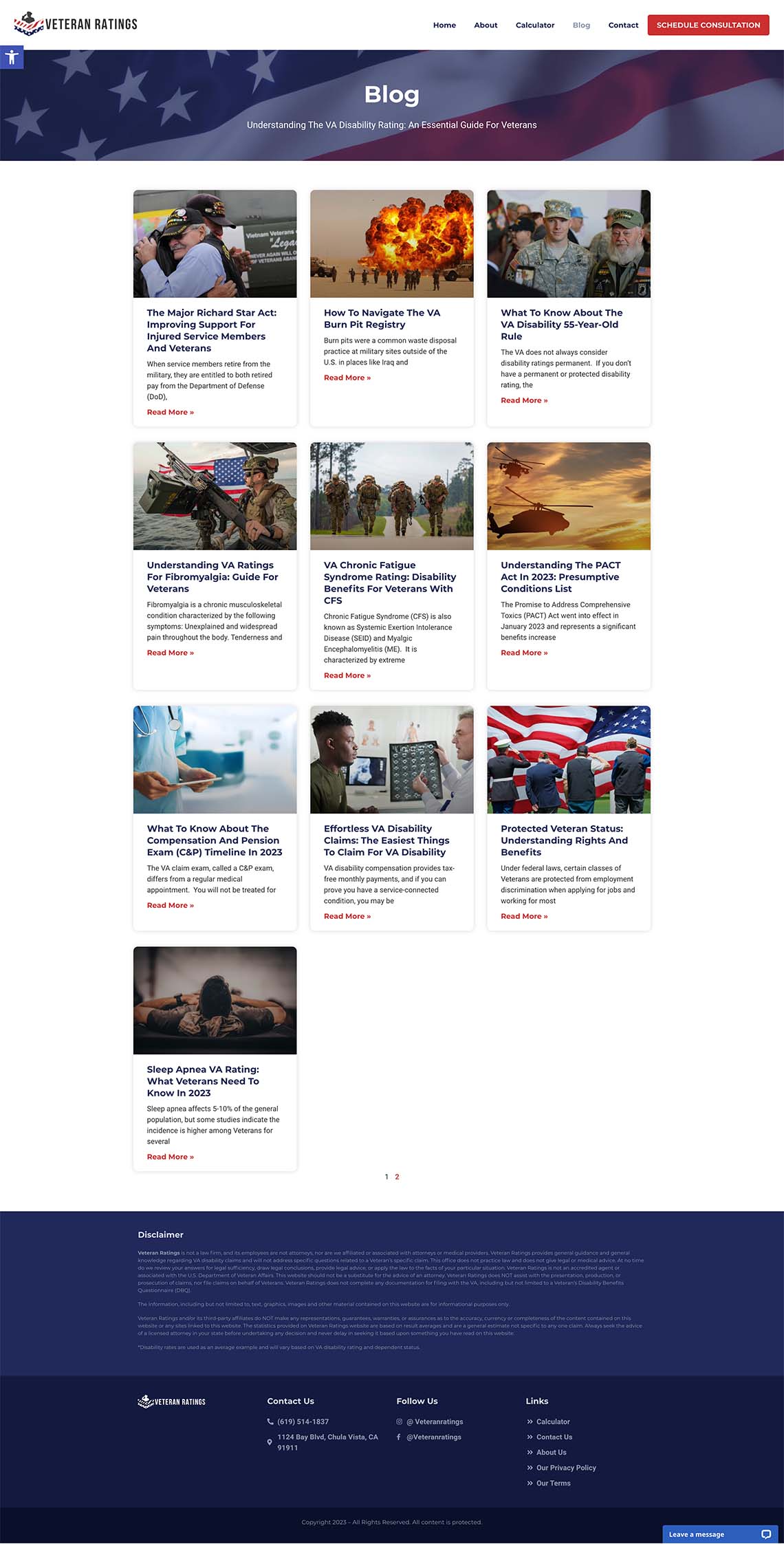
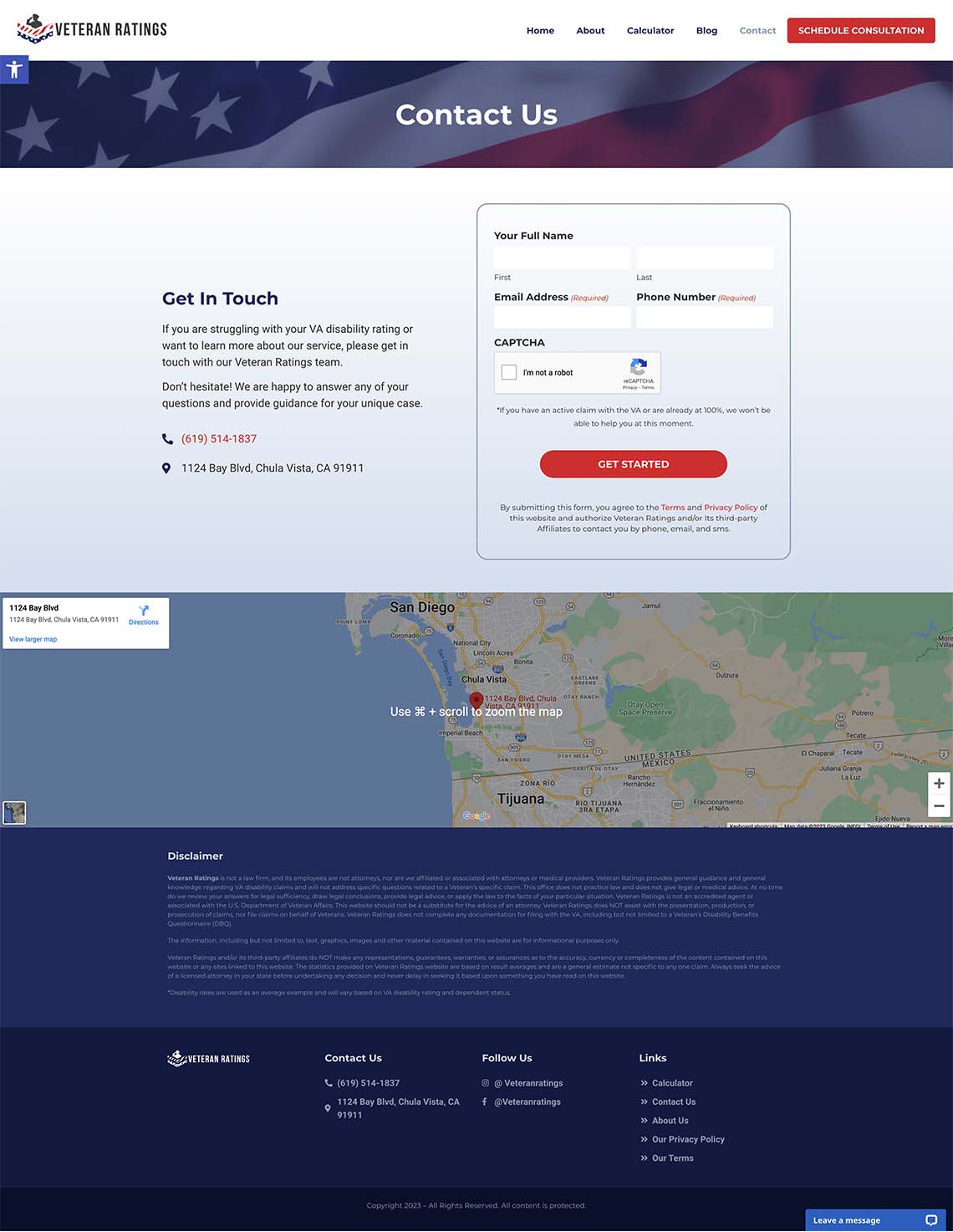
At last, I have completed the development of a website that is fully responsive and presents our target users with clear and concise information, while also keeping them engaged.
Mobile Experience

Desktop Experience





TAKEAWAYS
Through this project, we’ve gained critical insights into the unique challenges faced by disabled Veterans seeking to increase their VA disability rating. User research, brainstorming exercises, and persona creation have helped us empathize with our users and generate a broad array of potential solutions. Incorporating features such as a VA disability calculator and an interactive state benefits map, guided by our users’ needs, has the potential to greatly enhance user experience and engagement.